When you create an Article or any post you may need to provide an option for directly jumping to another section or paragraph in your article by directly clicking the link. This can be achieved by creating an Anchor Link. You may refer below-mentioned steps where we will learn How To Create an Anchor Link in Classic Editor for WordPress.
Follow the below-mentioned steps:
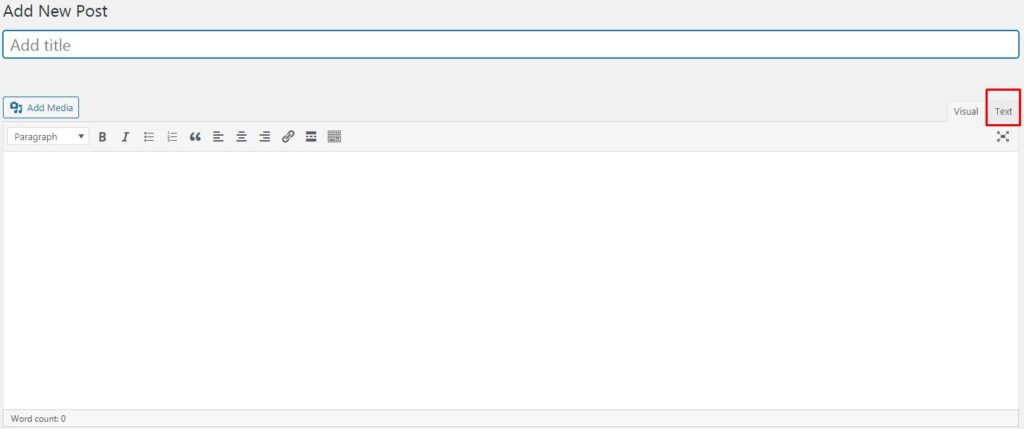
1. Now locate the page or post where you would like to create anchor links and edit the post.
2. Next click the “Text” tab on the post/page to view its source code.

3. Now that you can see the page source code. You now just need to add the below-mentioned code to wherever you want to place an anchor. You can change the id and title in the tag as per your requirement.
<a id=”section1″></a>
Also read : WordPress Advantages
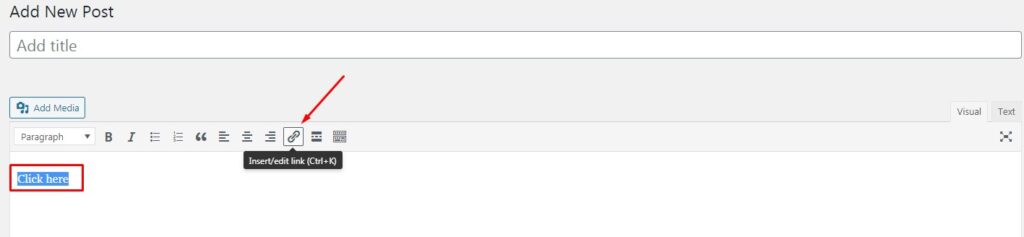
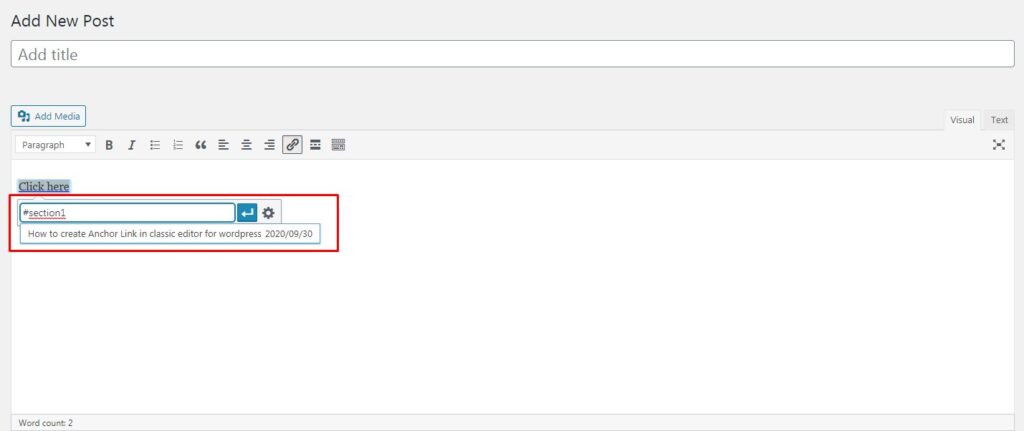
4. Now switch back to the Visual tab to create the link. To create the link, highlight the text you want the user to click and select the Insert/edit link at the top of the classic editor page and place below content (id name which you mentioned in the text editor) preceded by a hash symbol and Apply.
section1


And that’s it! Save and Publish